Attending a recent event at Eyebeam called Eccentric Engineering inspired me to post this experiment from a while ago. We can probably all agree the CSS standards committee did not intend for us to use box-shadows this way.
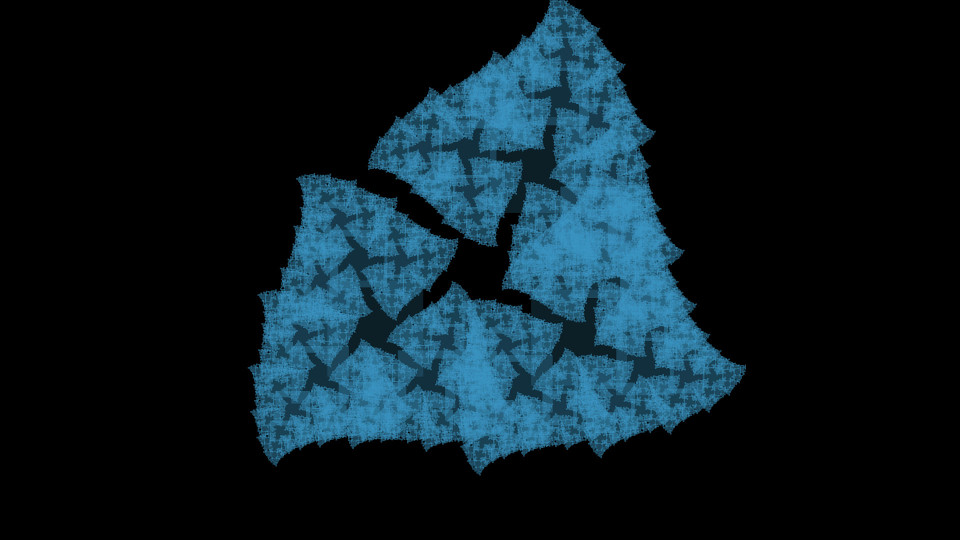
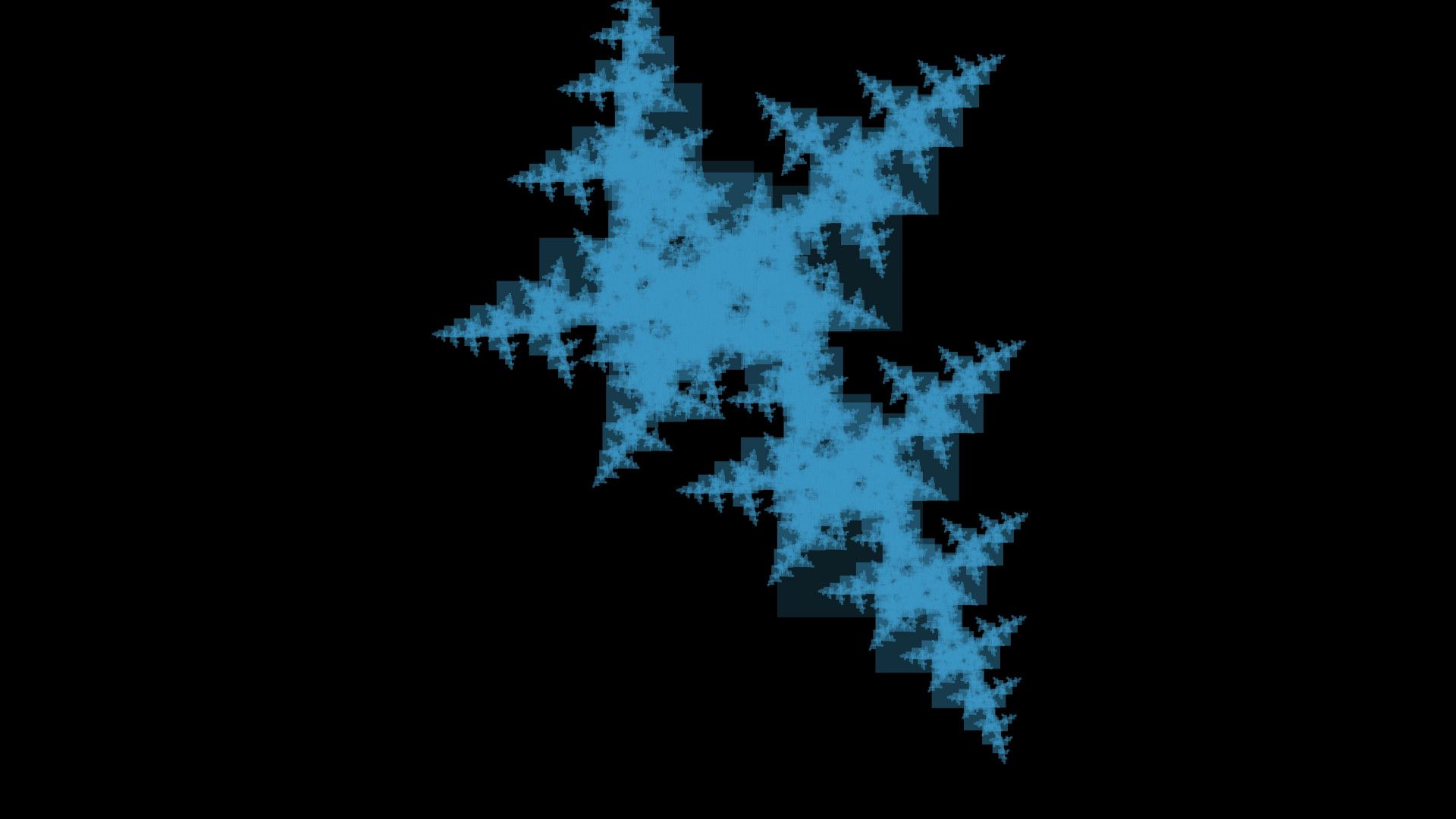
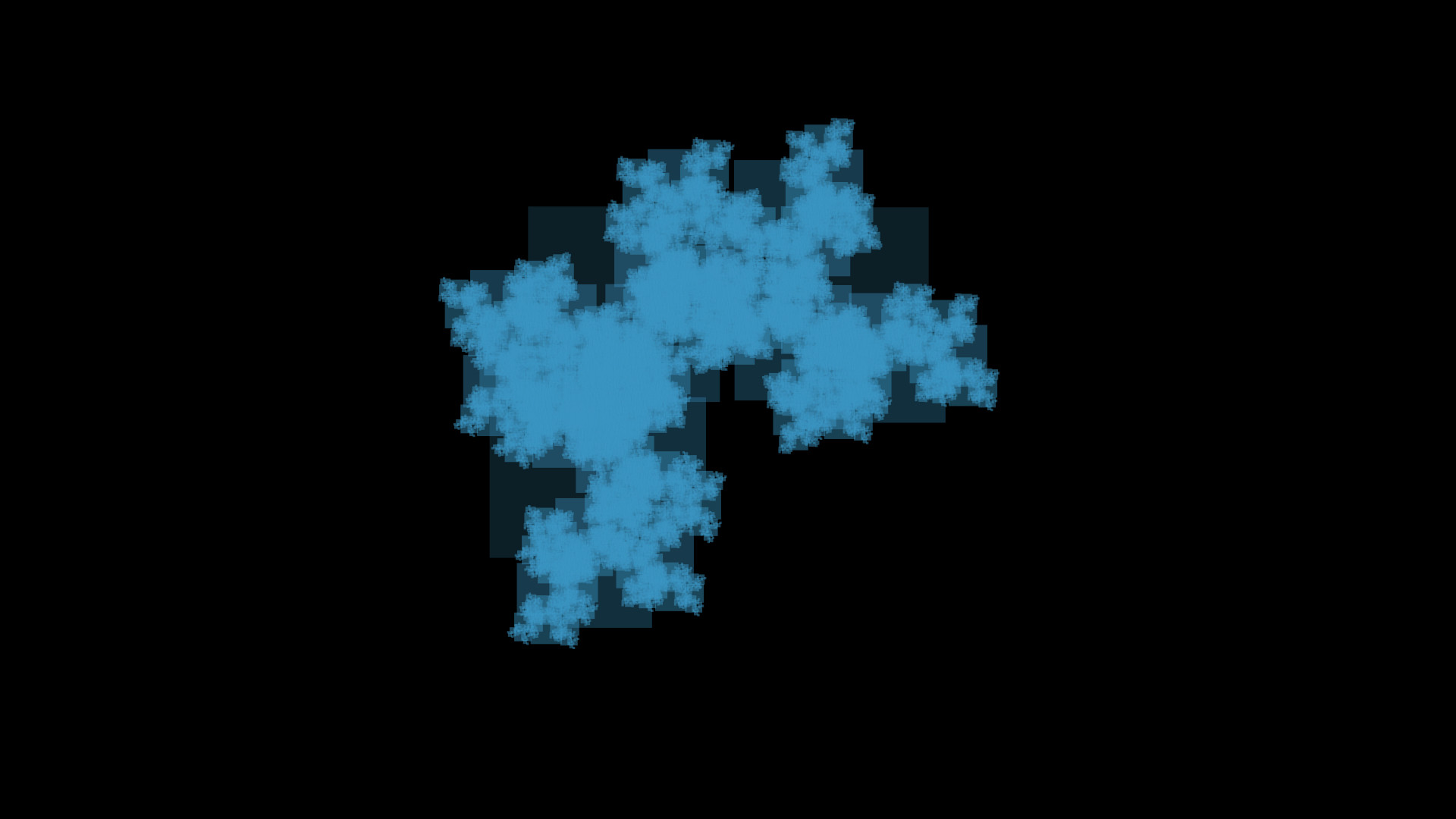
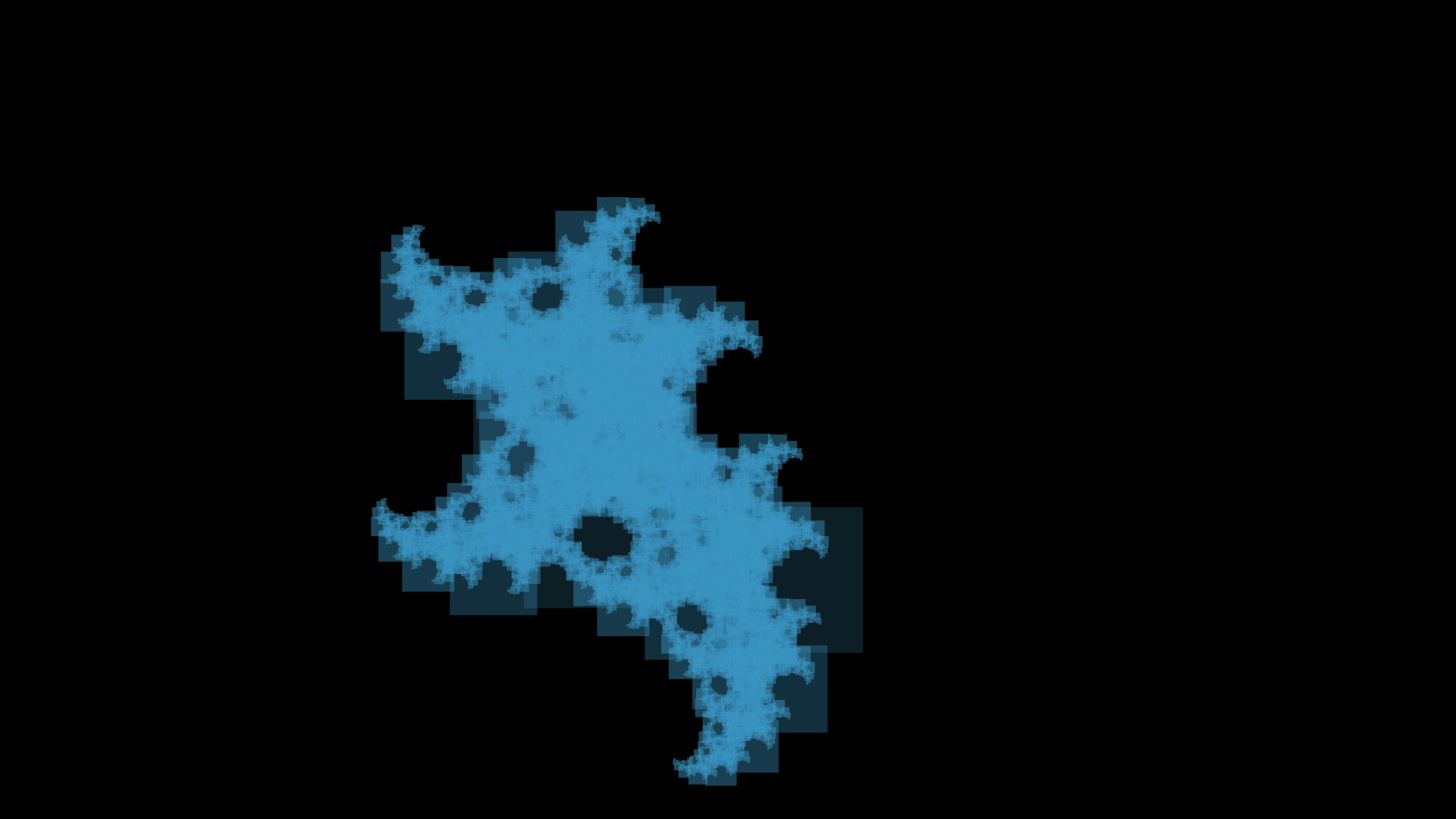
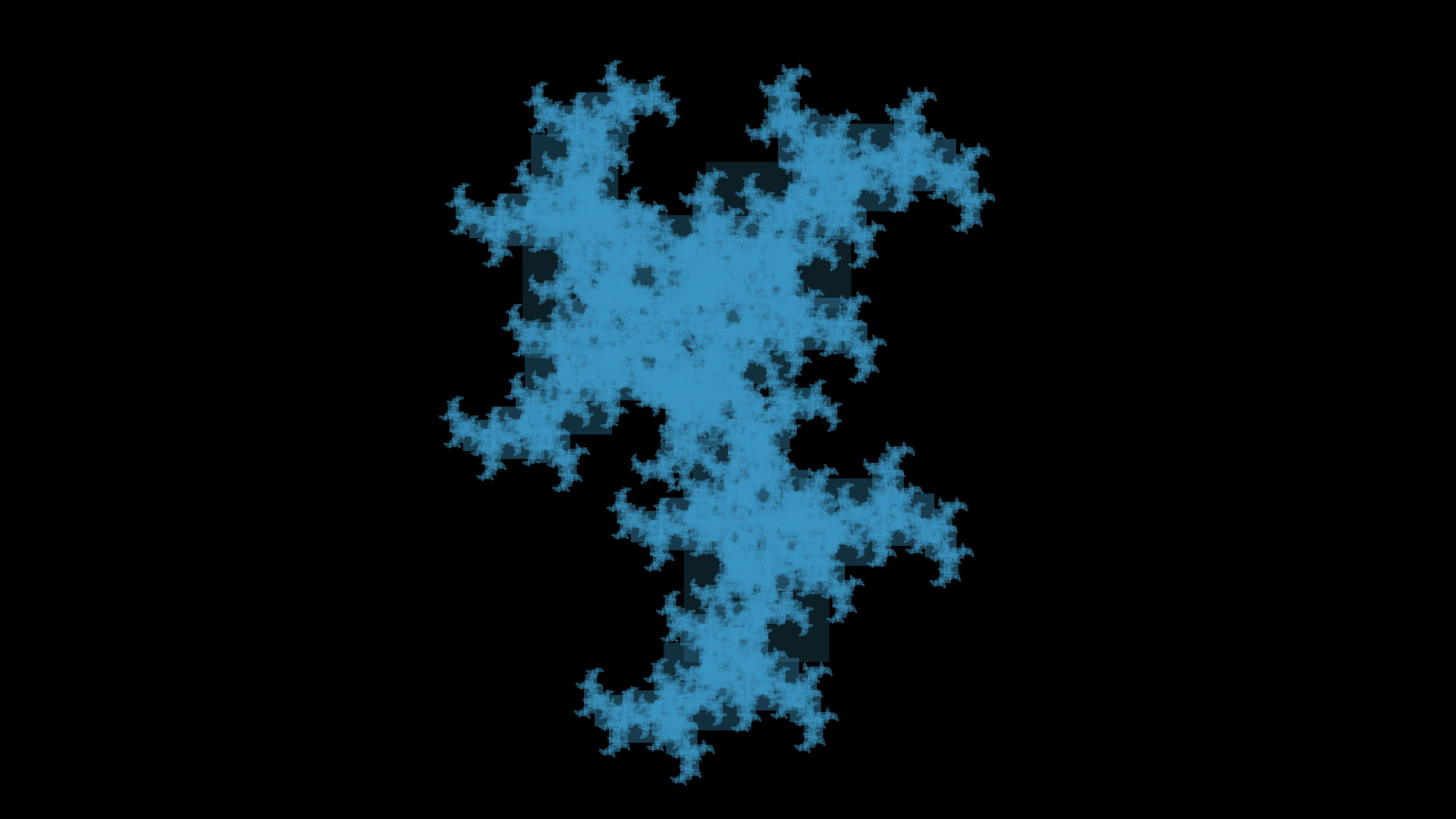
I previously described how to use CSS box-shadows as particles in browser based simulations and animations. Soon after I started work with Bit-Shadow Machine, I discovered Keith Peters' book, "Playing with Chaos". The following fractal and chaotic patterns are rendered using close to 30,000 box-shadows per image. Check out the Fractal Bit-Shadows repo for more detail.
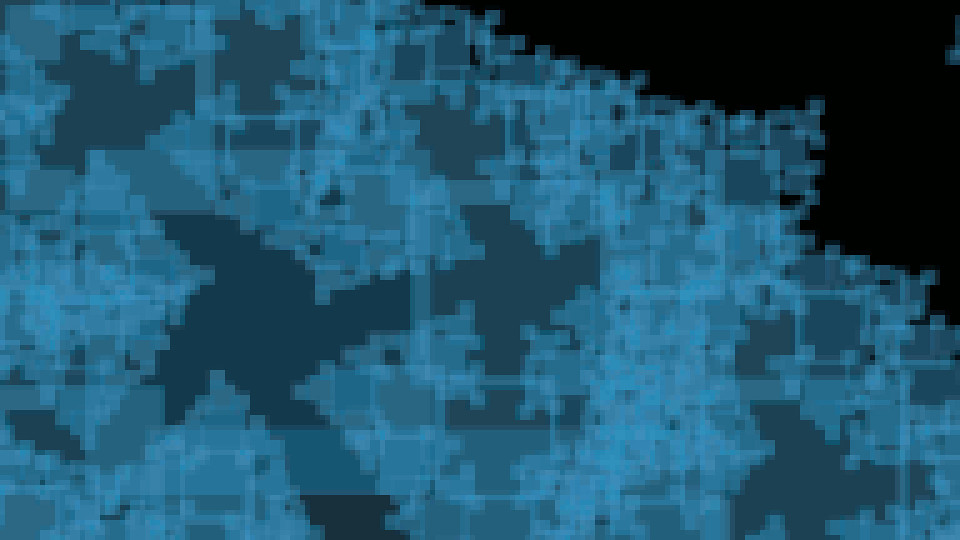
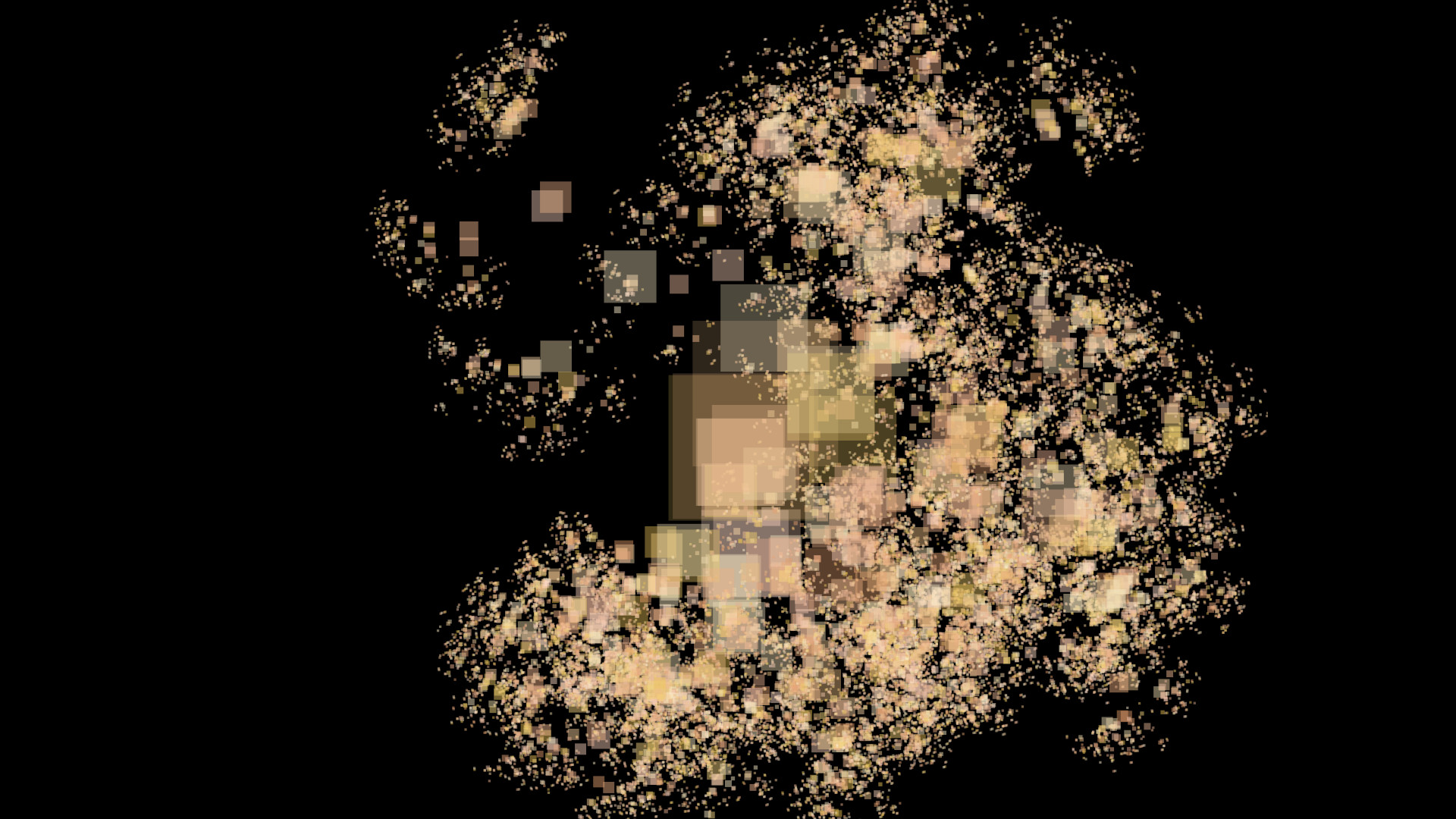
The image on the left uses exactly 29,525 box-shadows to render the fractal pattern. The image on the right is zoomed 10X so you can see the box-shadows up close. Here's several more fractal patterns.




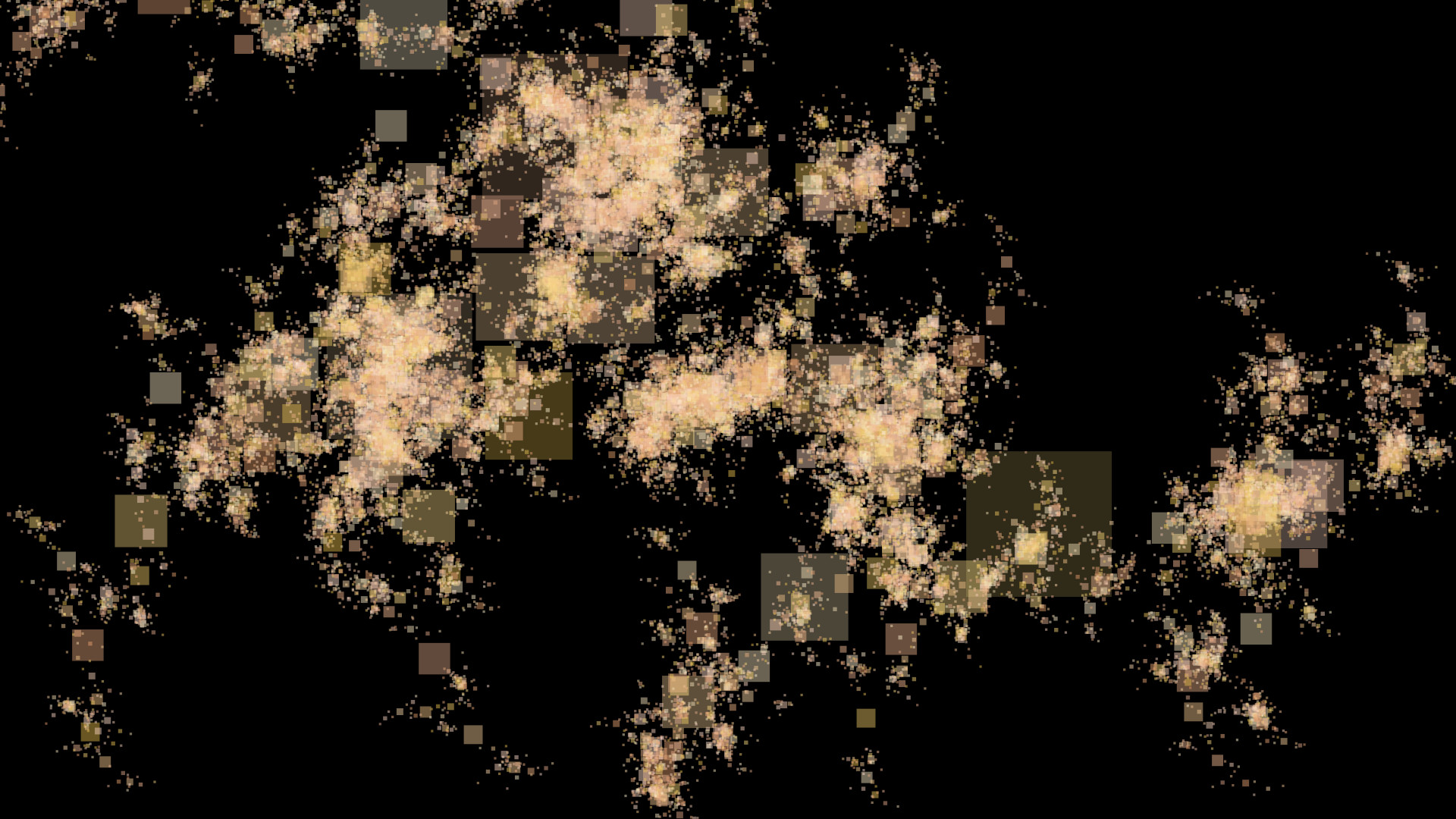
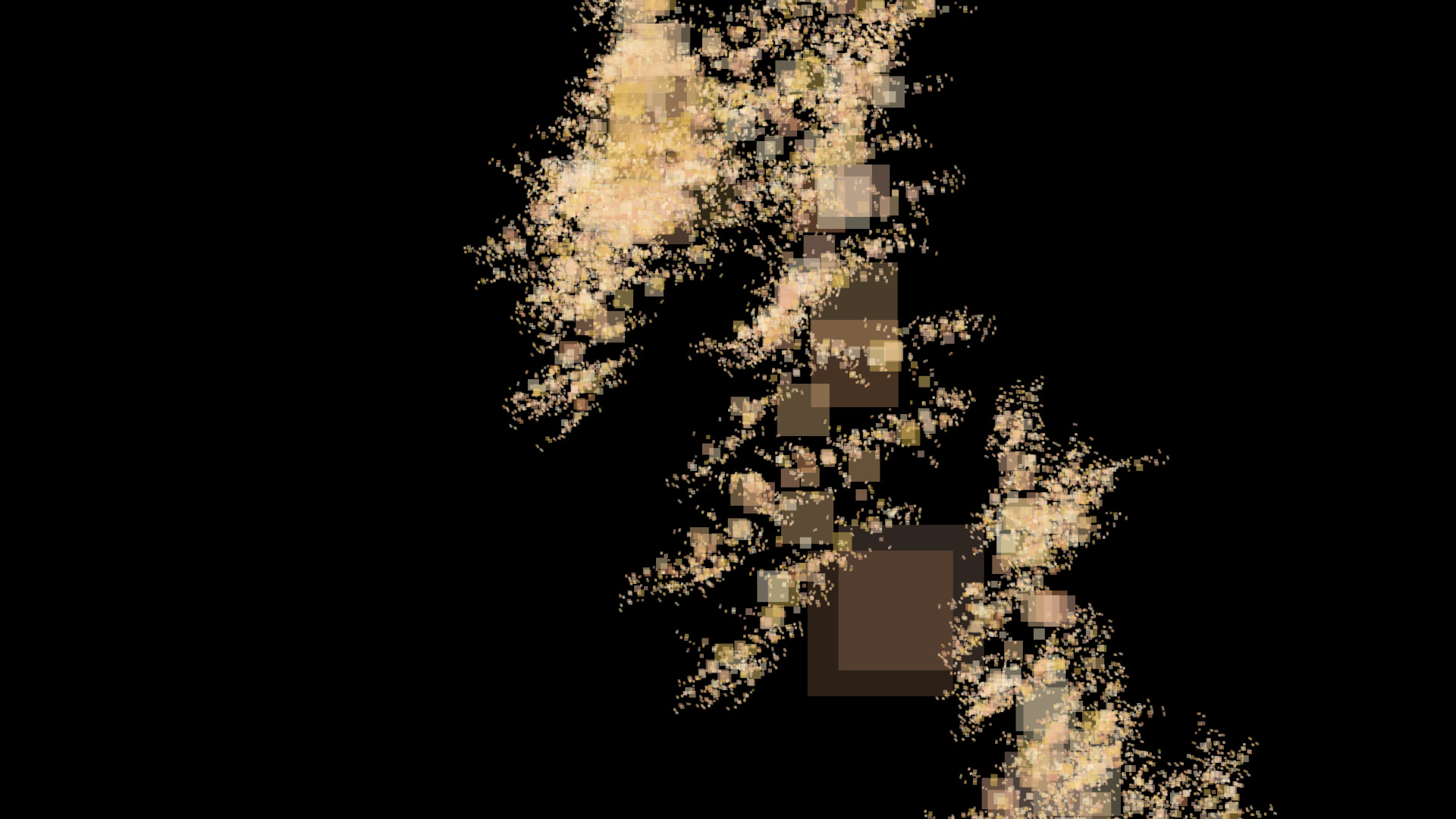
Maybe more fun than fractals are chaos patterns. It's not hard to see similarities to galaxies, cloud formations or spilled cereal.
Visit the repo and learn how to create your own.